
Re-Imagine You
Nonprofit website for Atlanta's youth community
Overview
Re-Imagine You focuses on providing support to disadvantaged underprivileged people of color through mentorship, goal-setting, and educational advancement. Re-Imagine You is based in Atlanta GA, and they are committed to supporting teen parents, students, and working adults. They're a new nonprofit in need of a responsive, well designed website that will be informative and help their audience reach out to get the support they need.
Goal
Create a responsive and informative website that users can easily navigate.
Role
UX Design, User Research, Information Architecture, Interaction Design and UI Design
01
Research
I worked closely with the leaders of the Re-Imagine You nonprofit to best understand their mission and goals. They focus on providing resources and support to underprivileged students in Atlanta GA. Their nonprofit was established but needed to improve on communication w/ students, a location to provide them with the resources they need, and a form for donations.
In order to appeal to their donors and provide their primary audience a location w/the resources they needed, we decided to focus on creating a website and brand identity.


02
Planning the IA
After observing and researching similar nonprofit websites and their content, we created a sitemap for the client that included features and functions that most nonprofits include in their websites, after discussing content with the client, we refined the sitemap, according to the Re-Imagine You’s current needs. The non-profit is new and benefits best from a smaller site with less features for the time being.
03
Exploring Design Solutions
Sketches were made during the brainstorming and research phase of the project, these sketches were a crucial first step that helped shape the wireframing process. We sketched a lot of different arrangements of the layout design and reorganized the website pages and their content before choosing this sketch as the foundation for our design.



04
Wireframes
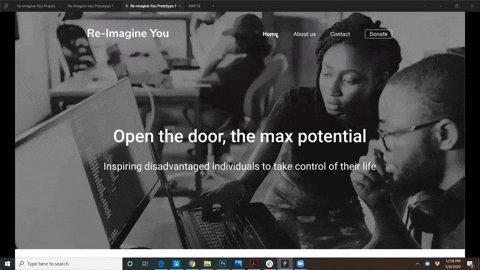
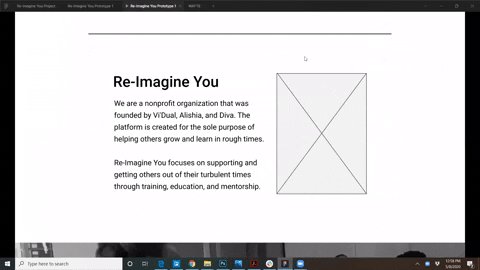
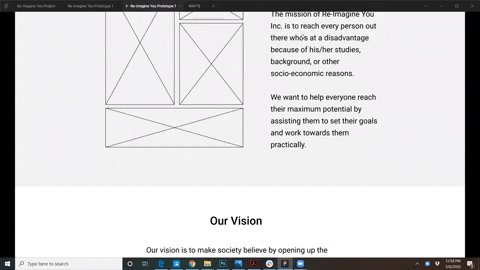
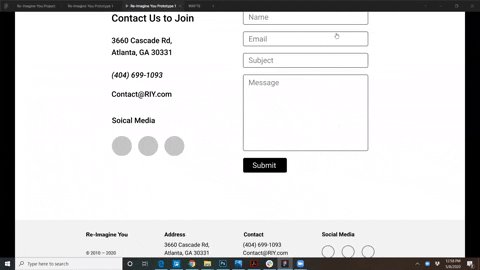
We created a mid-fidelity wireframe that included finalized content and images. We wanted the client to get a feel of what the final site would potentially look like and get feedback before moving forward with usability testing. We decided that the final design would only include a home page, about us page, contact page and donation page.
05
Validation
For our first round of usability testing we observed 3 participants as they navigated through the prototype. In this gif, you can observe how one of our participants quickly clicked around the website and hardly read much of the information.
The feedback from our participants encouraged us to expand our sitemap, and reorganize the final website to better guide users. We added a services page and a who we are page, to make the content easier to digest and navigate.
Our other high-level takeaways from the usability testing included
1. Update website copy to align with the users’ needs.
2. Provide more information about how to join and details about what the
program consists of, timing, etc.
3. Use social media to reinforce the branding and services Re-Imagine You provides.



06
Brand Design
For the style guide, in addition to defining the colors and typography, we created assets like icons and shapes that we use throughout the site consistently, we also created a logo to keep the brand consistent. The clients audience primarily consists of younger folk, as such we created abstract shapes and used a more vibrant color palette to encourage positive engagement.
07
Reception & Next Steps
Re-Imagine you’s board of directors has approved the website and has requested further usability testing to help refine the website's usability and content. We look forward to continuing our work on the website by facilitating for users so they may get the help and information they deserve.
